2.1 KiB
2.1 KiB
Rather than adapting UIs for gamepad navigation/use, an oft-used alternative is to instead keep having UIs operated by pointer input but to drive the pointer from gamepad input.
This sample demonstrates how to set this up with the input system.
- It uses a custom actions file for feeding input to the UI as the default actions are set up for gamepad navigation – something we don't want here as it would conflict with gamepad input being used for virtual cursor navigation.
- Note how
InputSystemUIInputModuleon theEventSystemGameObject is set up to reference actions from that file. - The key component to take a look at is
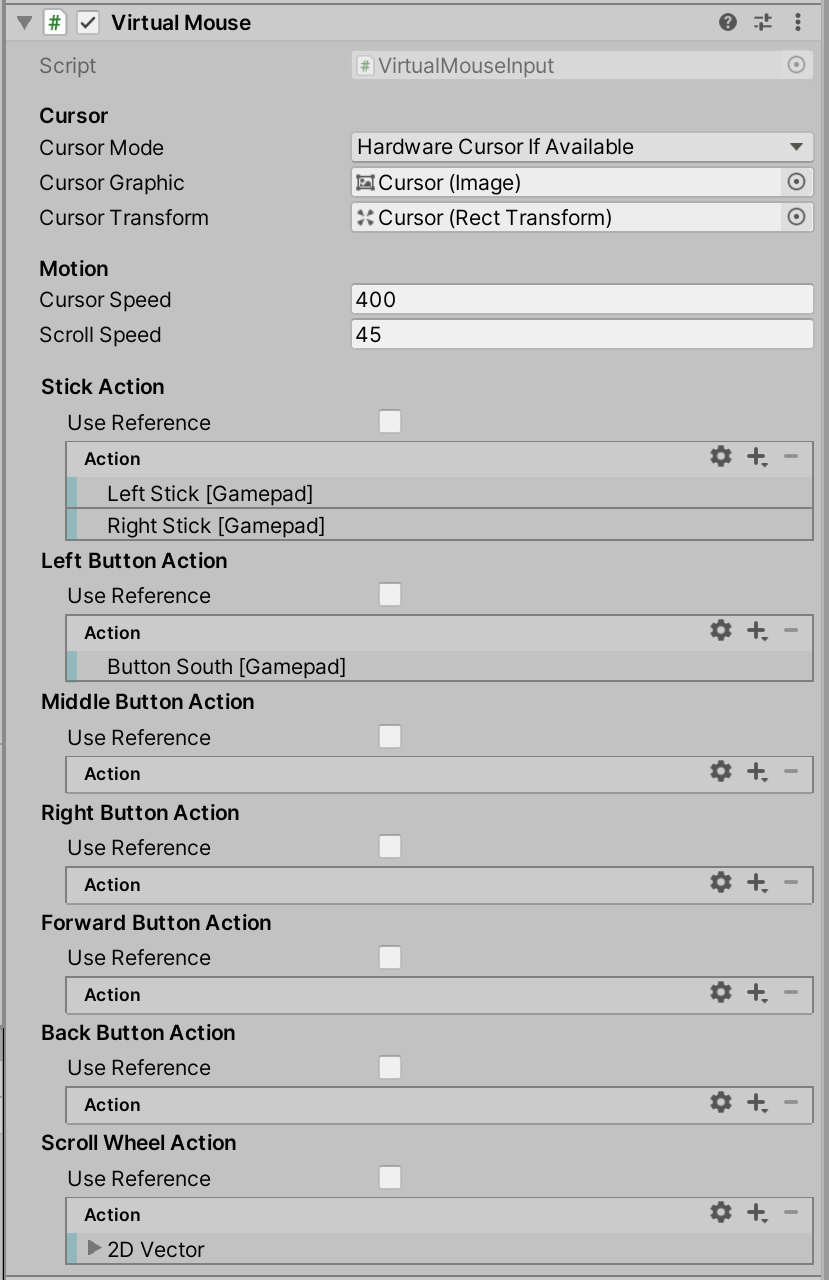
VirtualMouseInputonCanvas >> Cursor. The component is set up to receive input from the gamepad and translates it into motion on theRectTransformit is given. When going into play mode, you should also see aVirtual Mousebeing added to the devices by the component. - Note how the anchor position on the
RectTransformis set to bottom left. This way the coordinate system responds to how mouse screen space operates. - Note how
Cursoris the last child ofCanvasso that it draws on top of everything else. - Note that
Raycast Targeton theImagecomponent of the cursor is turned off to avoid raycasts from the mouse cursor hitting the cursor itself. - Note that
Cursor Modeon theVirtualMouseInputcomponent is set toHardware Cursor If Available. This will cause the component to look for a system mouse. If present, the system mouse is disabled and the system mouse cursor is warped to the virtual mouse position usingMouse.WarpCursorPosition. If no system mouse is present,Cursor Graphicwill be used as a software mouse cursor.
Licenses
The cursor used in the example is from game-icons.net and made by Delapuite and released under the CC BY 3.0 license. It is used without modifications.